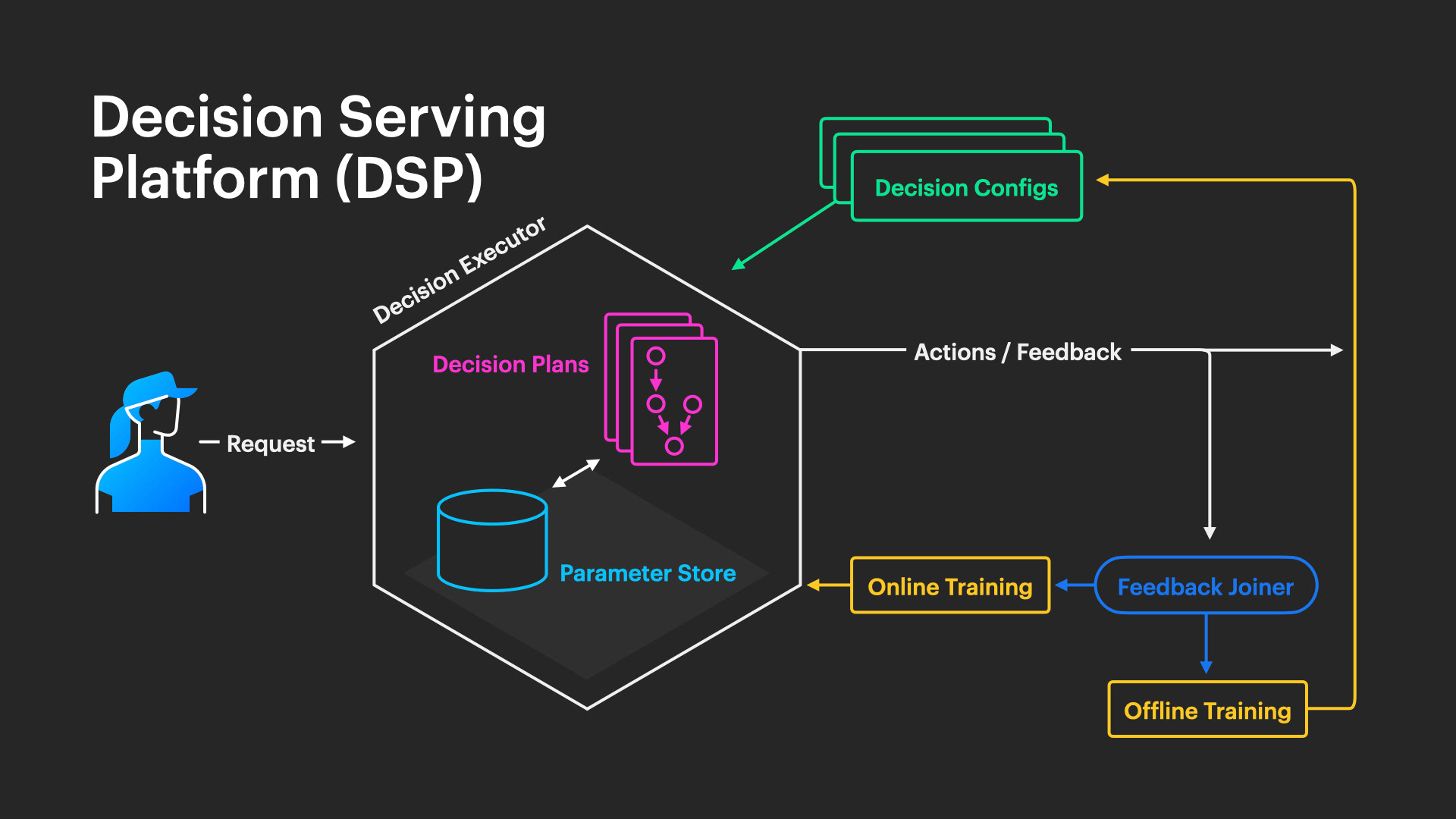
This part of the talk was meant to animate how AI sorts through the information available to give you the information that you most want to see and what's most relevant to you. The second part of the animation is meant to show how all of Facebook's products and AI systems work together to connect all their apps together.




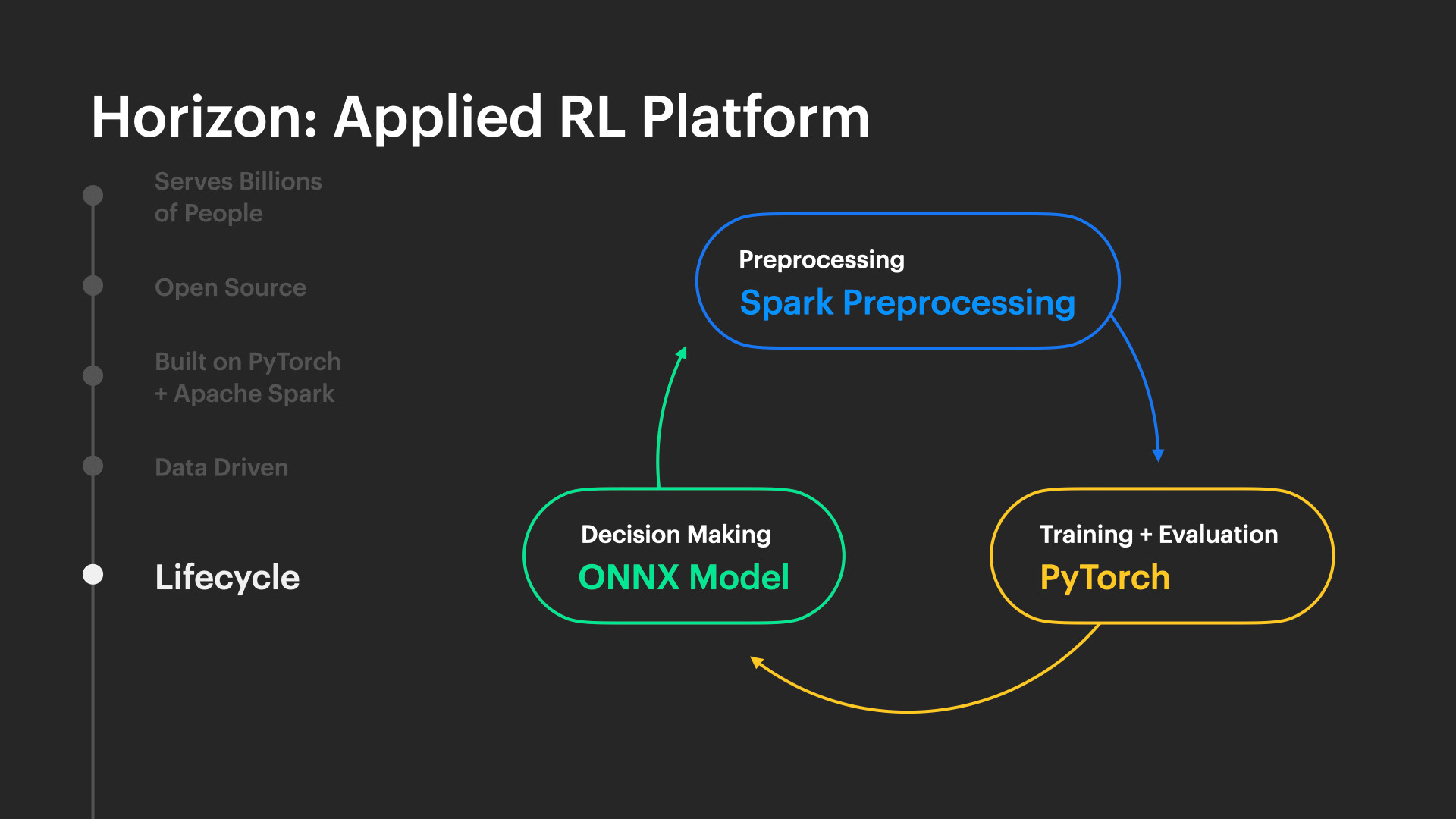
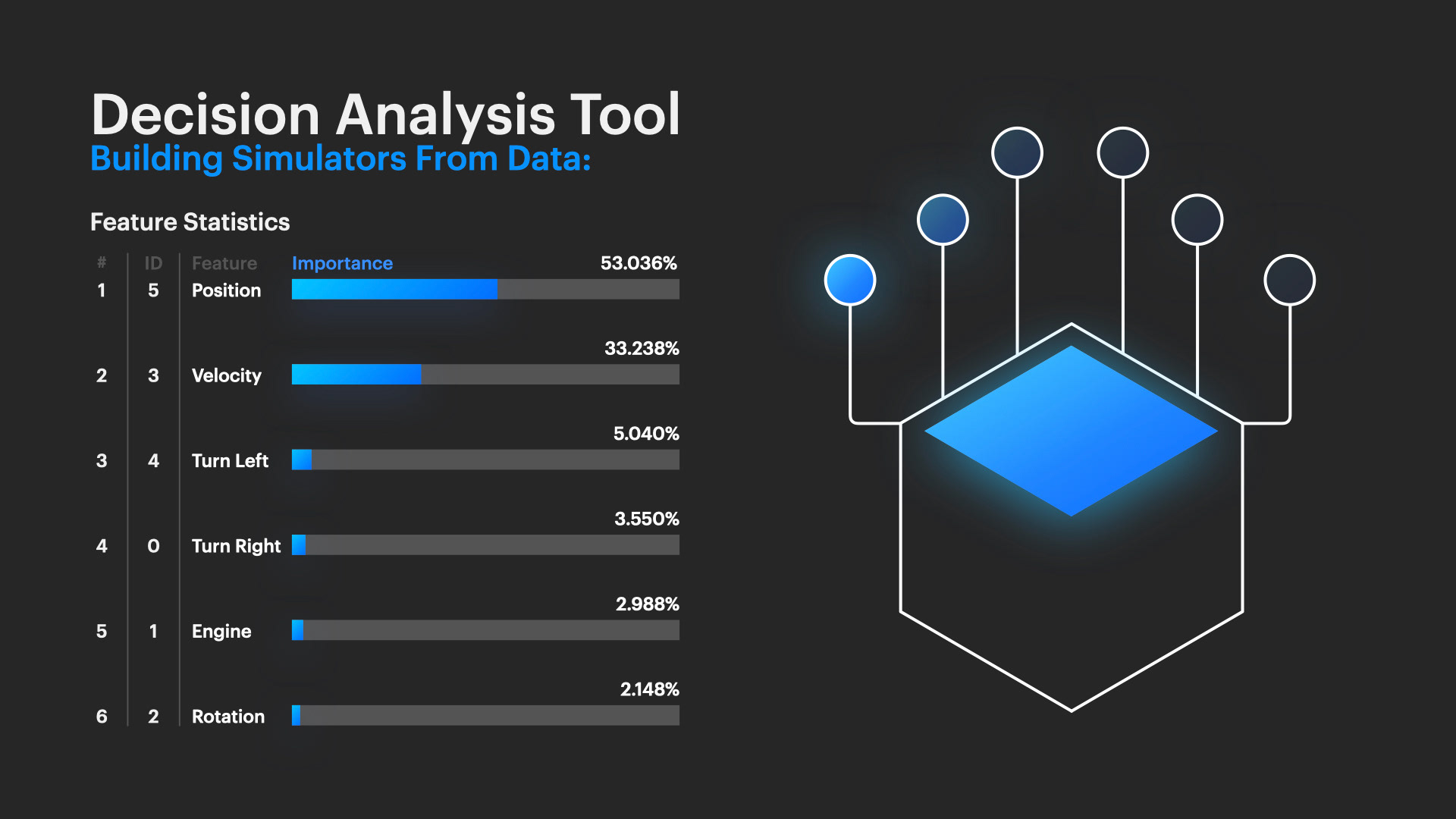
This is a much longer animation illustrating multiple things within the talk. You get to see the animations and transitions from charts and graphs, as well as lists and an AI test that includes a rocket ship. I created all the animation using just Keynote.


This animation is a good example of how to highlight one section and stay with it. In the education section, we highlight the evolution of coding. We also see how education in the hackathon community works together to help educate developers and the tools available to them.